今天参加面试,问到了盒子模型,然后我没回答上来,回来一查,我居然从来没看过。尴尬,乘着泡面的时间学习一波
一、什么是盒子模型?
盒子模型(Box Model):即把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的内容(content)、内边距(padding)、边框(border)和外边距(margin)组成。
盒子模型有:边框、边界、填充、内容4个属性;
每个属性包括4个部分:上、下、左、右。4个属性可以同时设置也可以单独设置。
呃,大概鸣白了,其实就是日常使用到的一些属性
1. 盒子边框 (border)
Demo:
border: border-width || border-style || border-color拓展1.
table { border-collapse: collapse; }collapse 单词表示合并的意思,通过该属性可以来设置一个细线表格,即表格边框宽度合并
拓展2:
圆角边框 Demo:
border-radius: 左上角 右上角 右下角 左下角;二、内边距 (padding)
三、外边距(margin)
拓展1:盒子水平居中
.header { width: 960px; margin: 0 auto }拓展2:清楚元素的默认内外边距
* { padding: 0; margin: 0; }拓展3:外边距合并
- 相邻元素垂直外边距的合并(外边距垂直塌陷)
举例说明
.box1 { height: 200px; background: #eee; margin-bottom: 10px; } .box2 { height: 200px; background: #eee; margin-top: 20px; }则box1和box2之间的外边距会取边距最大的值
解决办法:避免就好了。一般是为一个元素添加margin-top或者margin-bottom,不必同时为两个元素添加外边距。
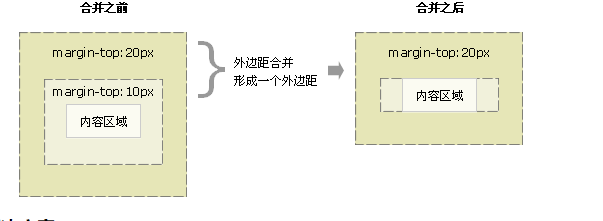
2. 嵌套块元素垂直外边距合并
这个我在实际开发中也遇到过,当时还不咋明白,原来是这样
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。

解决方案:
- 可以为父元素定义1像素的上边框或上内边距
- 可以为父元素添加overflow: hidden
四、内容(content)宽度和高度 (width 和 height)
- 如果一个盒子没有给定宽度/高度或者继承父亲的宽度/高度,则padding不会影响本盒子大小。
提问,那如果设置了盒子的宽度和高度,如何让pading也不影响盒子大小呢?
box-sizing: border-box;测试了一下确实盒子大小恢复成设置的盒子宽度和高度了
2. 计算盒子模型的总高度时,还应考虑上下两个盒子垂直外边距合并的情况
3. 度属性 width 和高度属性 height 仅适用于块级元素,对行内元素无效( img 标签和 input除外)
五、盒子阴影
Demo:
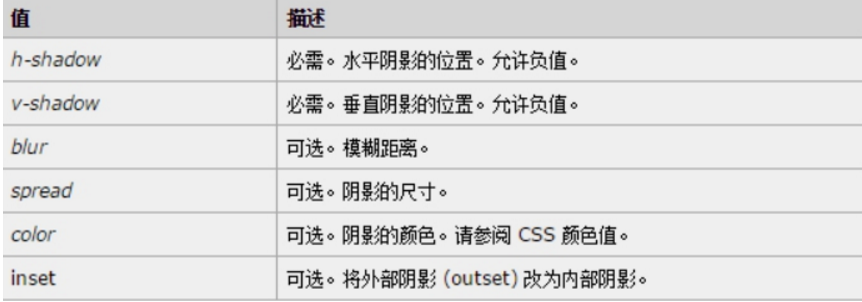
box-shadow: 水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内/外阴影;
1.前两个属性是必须写的。其余的可以省略。
2.阴影 (outset) 默认值,但是不能写 ,想要内阴影写上 inset 即可
3.可以添加多个阴影,如同时添加内阴影和外阴影
PS:
非原创,我只是记个学习笔记
原创在这儿: https://www.cnblogs.com/niujifei/p/11193140.html






暂无评论