三角形

单一div实现正三角形,是通过border来实现的 。
我可以说我之前只会使用类似border: 1px solid #eee 这种简单的语法吗?
border的css参考这儿:https://developer.mozilla.org/zh-CN/docs/Web/CSS/border
border可以设置一个或多个属性:border-width、border-style、border-color
border-width
/* 给定一个宽度时候,该宽度作用于选定元素的所有边框 */
border-width: 5px;
/* 当给定两个宽度时候,该宽度分别依次作用于横边和纵边 */
border-width: 2px 1.5rem;
/* 当给定三个宽度时,该宽度分别依次作用于选定元素的上横边、纵边、下横边 */
border-width: 1px 2em 1.5cm;
/* 当给定四个宽度时,该宽度分别作用于 top right bottom left */border-style
border-style的语法和border-width类似
/* 给定三个元素时 */
border-style: none solid dotted dashed;border-color
同上
基本原理
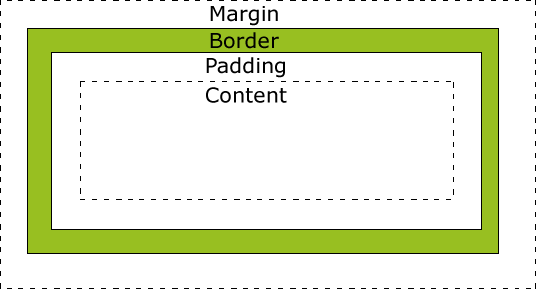
css盒子模型

写一个简单的盒子
<div class="triangle"></div>
.triangle {
width: 0;
height: 0;
border-top: 100px solid #000;
border-right: 100px solid #ff0000;
border-left: 100px solid #00ff00;
border-bottom: 100px solid #0000ff;
}看起来,把其他边的背景隐藏掉就能得到一个三角形
.triangle {
width: 0;
height: 0;
border-top: 100px solid #000;
border-right: 100px solid transparent;
border-left: 100px solid transparent;
border-bottom: 100px solid transparent;
}看起来确实可以,而且他的宽度刚好是200,高度是100。
说明
- 通过修改border-left和border-right的width可以控制他的宽度;
- 通过修改border-top的宽度可以控制三角形的高度;
尝试一下:
<div class="triangle"></div>.triangle {
width: 0;
height: 0;
border-top: 100px solid #000;
border-right: 100px solid transparent;
}然后观察一下,
完美。
参考地址:https://segmentfault.com/a/1190000039319618
代码
html文件
<div class="triangle"></div>css代码
.triangle {
width:0;
height:0;
border-width:0 50px 87px ;
border-style:solid;
border-color:transparent transparent #095;
}八卦
代码
#yin-yang {
width: 96px;
height: 48px;
background: #eee;
border-color: red;
border-style: solid;
border-width: 2px 2px 50px 2px;
border-radius: 100%;
position: relative;
}
#yin-yang:before {
content: "";
position: absolute;
top: 50%;
left: 0;
background: #eee;
border: 18px solid red;
border-radius: 100%;
width: 12px;
height: 12px;
}
#yin-yang:after {
content: "";
position: absolute;
top: 50%;
left: 50%;
background: red;
border: 18px solid #eee;
border-radius: 100%;
width: 12px;
height: 12px;
}
https://www.cnblogs.com/jscode/archive/2012/10/19/2730905.html




暂无评论