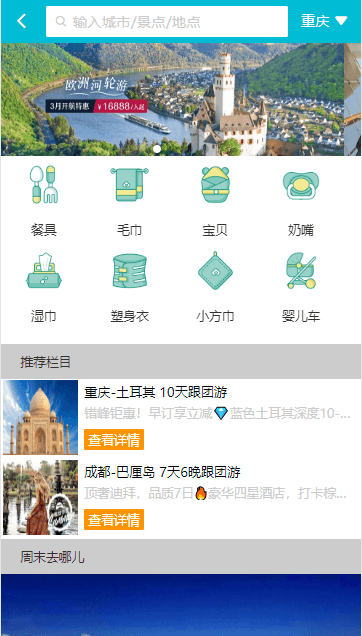
项目地址和截图
https://gitee.com/junivin/Travel

安装Nodejs 和 NPM包管理工具
Windows环境下直接去官网下载安装包,双击运行即可
Linux则根据自己的需要,选择源码安装或直接通过包管理工具安装
以CentOS7为例
# 安装Node
yum install nodejs
yum install npm
# 测试是否安装成功
node -v
npm -vVue安装
使用npm安装工具,安装vue和vue-cli工具
npm install vue -g
npm install -g @vue/cli-service-global创建项目
# 由于是旧版本的教程
vue init webpack Travel
# 最新版本使用
vue create Travel安装必要的依赖
vue add eslint
# 导航组件
npm install vue-router --save
# 组件状态管理模式工具
npm install vuex --save
# 轮播组件
npm install vue-awesome-swiper --save
# css样式组件
npm install stylus stylus-load --save
# 取消手机动点击延迟处理包
npm install fastclick --save
# 异步请求插件
npm instlal axios --save
# 带动画的滚动插件
npm install better-scroll --save项目启动测试
# 通过vue create project-name方式创建的
npm run serve
# 通过 vue init webpack project-name方式创建的
npm run dev
访问 http://localhost:8080 即可出现这样的界面






-5 OR 722=(SELECT 722 FROM PG_SLEEP(15))–
@1 大聪明,小心我去网警举报你噢